這次要來介紹iframe的應用,讓父頁面的iframe隨著子頁面的高度展開,簡單來說就是把iframe當成include的方式來操作,呈現的效果是一樣的,但是由於iframe可以在同個框架內載入不同分頁,在商業性的網頁設計,產品常需要被全部展開,但是iframe的基本設定,是需要給他一個完整的高度數值,所以這篇文章是說明如何將讀入的文件完整的在iframe展開。
目前分類:Web Design (7)
- Jan 14 Thu 2010 21:53
[Web Design]動態IFRAME.隨著子頁面高度百分之百展開
- Jan 14 Thu 2010 21:49
[Web Design]Iframe背景及捲軸透明化
在網頁設計的時候用到iframe的時候,有時後會因為有背景色但跟整體的頁面看起來卻有點卡卡的,但是若是在設計的時候就有想到這點,並把iframe的背景透明化,讓整塊iframe與整個頁面融為一體,那麼所呈現出來的視覺就會更為完美喔!
其實設定的方法很簡單,只要開啟iframe允許透明的設定,之後再將要嵌入網頁中背景色設為透明,就可完成iframe透明的夢想了。
- Jan 14 Thu 2010 21:44
[Web Design]Iframe認識及相關設定
※iframe基本認識
iframe簡單來說就是文件中的文件,在網頁設計中是被廣泛運用的,雖說iframe其實會帶來些問題,有的瀏覽器還可以設定將iframe當做廣告來阻擋顯示,但是活用iframe其實可以讓網頁設計帶來更多的便利性喔。
※iframe常用相關設定
<iframe src="x" name="x" scrolling="x" cellspacing="x" cellpadding="x" border="x" frameborder="x" width="x" height="x" align="x"></iframe>
- Dec 29 Tue 2009 18:56
[Web Design]Link Within-提供部落格相關文章的縮圖服務
Link Within是一個部落格的外掛,以縮圖方式顯示相關文章的服務,你可以將它用在自己的部落格,顯示給讀者們相關內容。無須註冊、也不用收費,只要填入資料就可以立即取得程式碼,幾個步驟就可以設定完成,透過 LinkWithin 可以讓讀者挖掘到更多他們有興趣的文章,也可以增加瀏覽量、拉近更多讀者,它的設計相當簡約,無論是任何佈景都可以結合的相當不錯,也不會有擾人的廣告。
LinkWithin目前確定支援的平台有Blogger、Wordpress和Typepad。除此之外,只要您的BSP有提供Javascript的服務也可以透過側邊欄位的自定欄位,或是描述...等等,放入程式碼也是會有效果的!
官網:http://www.linkwithin.com/
- Dec 07 Mon 2009 19:41
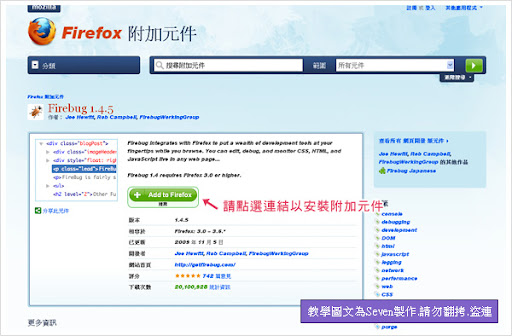
[Web Design]Firebug (網頁開發人員必備的工具)
Firebug是Firefox 的一個附加元件,是一能即時監控 HTML、CSS 和 JavaScript 等的網站開發工具。用戶可以利用它除錯、編輯、甚至刪改任何網站的 CSS、HTML、DOM、與 JavaScript 代碼。Firebug 能讓用戶在修改網站任何一個元素時,能立即看到執行成果(有所見即所得的味道),加上它會很貼心的幫你檢查錯誤,著實替用戶省了不少氣力。以下教程將針對HTML與CSS標籤項目進行探討,不盡完善之處請詳見官方介紹。
官網:http://getfirebug.com/
元件連結:https://addons.mozilla.org/zh-TW/firefox/addon/1843
參考網站:http://www.evotech.net/blog/2007/06/introduction-to-firebug/
首先請點連結https://addons.mozilla.org/zh-TW/firefox/addon/1843安裝附加元件

- Nov 30 Mon 2009 21:41
[Web Design]IE多版本共存的幾種方法
網頁設計師必備工具:IE6、IE7、IE8之IE多版本共存的幾種方法
有使用CSS來設計網頁的設計師,最令人頭痛的莫過於瀏覽器的校正問題,原因是因為每個瀏覽器對於CSS的解讀方式都不太一樣,尤其是微軟的IE系列更是令人頭痛,雖然同是IE系列,但是IE6、IE7、IE8三種版本的瀏覽器對CSS解讀又都不一樣。
大多數的設計師都會遇到這樣的一個狀況,那就是設計的頁面在IE6、IE7、IE8中顯示出來的版面不是頁面有跑位,就是頁面完全亂掉,但是每次要測試時,由於在微軟的系統下IE6與IE7無法共存在同一個系統中,總讓我們在兩台電腦間來回測試,真的是既沒有效率,且很浪費資源,針對以上問題,其實現在網路上已發行幾個能讓IE共存的程式,讓我來推薦給大家吧!
- Nov 17 Tue 2009 00:48
[Web Design]PNG格式在IE6.IE7.FireFox透明及Repeat的方法
PNG圖片格式與同是網路上流通的影像格式JPEG及GIF相較,PNG有著壓縮影像不失真的特性,可讓圖像在任何背景上,看不到接縫,測底改善了GIF格式像素色彩只能有透明或不透明兩種選擇(我們在做網頁的時候,往往需要用到有透明度背景的圖片,GIF格式是我們經常用到的,但問題是放在網頁上卻會發現圖片邊緣有著鋸齒狀,達不到半透明化的效果,而PNG格式卻能完美的解決這個問題)。
此外,PNG格式跨平台的影像亮度控制,可讓影像在不同的作業系統(Windows, Mac, linux)上顯示出相同的效果,不像GIF檔在不同的作業系統上顯示出的畫面會跟著不一樣,所以PNG格式格外適合在網路環境流通。
雖然PNG格式幾乎支援了 GIF 與 JPEG格式的所有功能,但卻仍存有缺點:
一、無法儲存多張影像資訊,所以不能像GIF一樣作為動畫檔的儲存格式,另外,因為PNG使用的是非破壞性的壓縮,所以PNG檔通常比JPEG檔大,頁面如果使用太多的話將導致網頁Loading太慢。
二、PNG格式面臨的最大問題是,目前的瀏覽器雖然基本上都支援此格式,但卻不一定支援它所有的功能,例如IE6.0版本以下(含IE6),就無法顯示出PNG檔背景透明的效果,但根據網路調查公司StatCounter最新的瀏覽器市占率調查結果,IE6.0在臺市占率仍超過5成以上。
※之前一直在想.png格式為何不能正常顯示於ie瀏覽器,不能Repert,偶然間在國外網站看到這篇能解決png透明圖的相關文章,雖然已經有大多數人看過了吧,但在此還是做了簡單的教學文章,希望能幫助到更多的人,畢竟IE使用者還是占了大多數。
http://www.twinhelix.com/css/iepngfix/demo/






