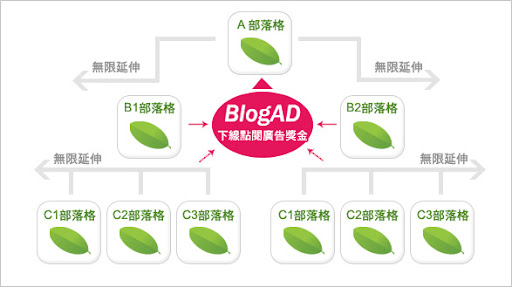
※BlogAD下線獎金介紹
所有透過您的招募網頁加盟BlogAD 的部落格均成為您的下線部落格。當然,您的下線部落格也有與您一樣享有招募下線部落格的權利。
透過您建立的下線聯盟,深度達可第二層(寬度無限),所有您下線部落格所創造的廣告點閱,BlogAD將支付您額外的廣告獎金。
更棒的是抽取下線廣告獎金紅利是無期限限制的!下線制度是永久有效,不會因為一段時間過後您就無法獲得紅利。
組織您個人的部落叢林,賺取更多廣告收益!

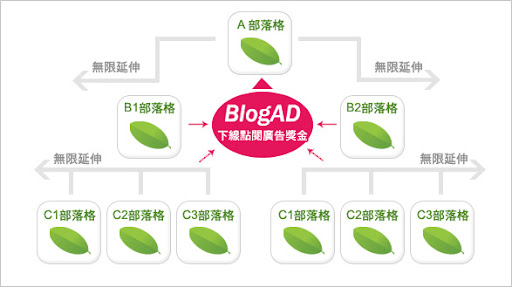
※BlogAD下線獎金介紹
所有透過您的招募網頁加盟BlogAD 的部落格均成為您的下線部落格。當然,您的下線部落格也有與您一樣享有招募下線部落格的權利。
透過您建立的下線聯盟,深度達可第二層(寬度無限),所有您下線部落格所創造的廣告點閱,BlogAD將支付您額外的廣告獎金。
更棒的是抽取下線廣告獎金紅利是無期限限制的!下線制度是永久有效,不會因為一段時間過後您就無法獲得紅利。
組織您個人的部落叢林,賺取更多廣告收益!

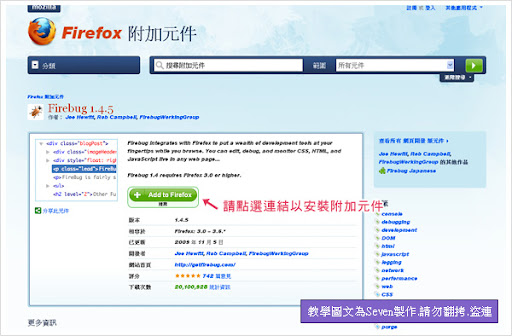
Firebug是Firefox 的一個附加元件,是一能即時監控 HTML、CSS 和 JavaScript 等的網站開發工具。用戶可以利用它除錯、編輯、甚至刪改任何網站的 CSS、HTML、DOM、與 JavaScript 代碼。Firebug 能讓用戶在修改網站任何一個元素時,能立即看到執行成果(有所見即所得的味道),加上它會很貼心的幫你檢查錯誤,著實替用戶省了不少氣力。以下教程將針對HTML與CSS標籤項目進行探討,不盡完善之處請詳見官方介紹。
官網:http://getfirebug.com/
元件連結:https://addons.mozilla.org/zh-TW/firefox/addon/1843
參考網站:http://www.evotech.net/blog/2007/06/introduction-to-firebug/
首先請點連結https://addons.mozilla.org/zh-TW/firefox/addon/1843安裝附加元件

▲請點小圖放大
※重要說明:
1.此網頁為個人作品展示,版權屬東南旅行社所有。
2.作品內產品名稱.連結皆屬虛構,詳細行程名稱.價格.以官方網站公告為準。
官方網站:http://www.settour.com.tw/
網頁設計師必備工具:IE6、IE7、IE8之IE多版本共存的幾種方法
有使用CSS來設計網頁的設計師,最令人頭痛的莫過於瀏覽器的校正問題,原因是因為每個瀏覽器對於CSS的解讀方式都不太一樣,尤其是微軟的IE系列更是令人頭痛,雖然同是IE系列,但是IE6、IE7、IE8三種版本的瀏覽器對CSS解讀又都不一樣。
大多數的設計師都會遇到這樣的一個狀況,那就是設計的頁面在IE6、IE7、IE8中顯示出來的版面不是頁面有跑位,就是頁面完全亂掉,但是每次要測試時,由於在微軟的系統下IE6與IE7無法共存在同一個系統中,總讓我們在兩台電腦間來回測試,真的是既沒有效率,且很浪費資源,針對以上問題,其實現在網路上已發行幾個能讓IE共存的程式,讓我來推薦給大家吧!
▲請點小圖放大
※重要說明:
1.此網頁為個人作品展示,版權屬東南旅行社所有。
2.作品內產品名稱.連結皆屬虛構,詳細行程名稱.價格.以官方網站公告為準。
官方網站:http://www.settour.com.tw/
▲請點小圖放大
※重要說明:
1.此網頁為個人作品展示,版權屬東南旅行社所有。
2.作品內產品名稱.連結皆屬虛構,詳細行程名稱.價格.以官方網站公告為準。
官方網站:http://www.settour.com.tw/
▲請點小圖放大
※重要說明:
1.此網頁為個人作品展示,版權屬東南旅行社所有。
2.作品內產品名稱.連結皆屬虛構,詳細行程名稱.價格.以官方網站公告為準。
官方網站:http://www.settour.com.tw/